软件介绍
Codekit mac破解版是知您网搜集到的mac OS系统上一款非常强大的建站工具,可以帮您建立网站,它可以自动编译Less、Sass、Stylus、CoffeeScript、Jade或Haml的脚本文件,为开发者节省大量时间。
CodeKit为JavaScript提供合并、压缩以及错误检查,优化jpeg和png格式的图片。
CodeKit所有功能是基于 Project,因此你必须先创建一个Project,按 + 选择你的项目目录,或者直接拖拽进来。
Codekit for Mac软件下载功能特色
通过时尚的用户界面,优化您的网站 对采取一切CodeKit优势的第一步所提供的导入你的网站:应用程序将创建一个列表的所有组件,并且可以很容易地通过类型进行排序(图片,网页,脚本,样式表,等等)。当你选择一个文件,CodeKit自动启用督察面板,您可以查看有关与其他组件文件的详细关系,检查语法,编译文件,以及更多。
此外,通过设置面板,你可以自定义对当前的项目,如图标,名字,一般网页延伸,更普遍的细节。同一地区允许您更改编码语言选项,语法检查规则,用于管理各种框架,等等。
设计为自动刷新浏览器内容CodeKit自带即每次打开应用程序时,会自动启动内置的Web服务器。其结果是,你可以查看你的调整按"预览"按钮放置在右上角的影响。
最好的部分是,CodeKit会自动检测包含任何在当前导入项目文件所做的任何变更,并重新加载数据。这样,你就可以分析实时的修改的影响。需要注意的是CodeKit需要一个index.html文件,以便能够输出该网站。
用于测试和优化网站简化解决方案CodeKit是一个强大的工具,可以证明是任何Web开发者正在寻找一种方式来同时对他们的工作和调整其测试项目非常有用:内置的Web服务器,结合CodeKit刷新功能,可以让你预览网页是实时的,在你想要的任何浏览器。
DESCRIPTION
CodeKit helps you build websites faster and better.
Features文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/codekit-mac.html
- Compile Everything: Process Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, Javascript, and Compass files automatically each time you save. Easily set options for each language.
- Live Browser Reloads: Instantly see changes in your browser, with animation and without hitting the refresh button or installing plugins. Great for tweaking layouts!
- Combine and Minify: Reduce load times by mashing Javascript and CoffeeScript files together and then minifying with Uglify.js. It’s so easy, you’ll giggle like a schoolgirl. Seriously.
- Optimize Images: Losslessly reduce JPEG and PNG file sizes with one click and see the savings. One less thing to do at deployment. (More compression options coming soon!)
- JSHint and JSLint: Makes debugging scripts fun and easy. Instantly find that one hanging comma that kills IE, or enforce coding styles and best practices across teams.
- Team Collaboration: Sync project settings across teams and computers in an open JSON format. Keep everyone on the same page or easily jumpstart new sites.
- Easy Frameworks: Keep just one copy of a file on your drive and easily use it across many projects without worrying about file paths. No more copying files into every new site.
- It Just Works: There’s nothing to install or configure. No mucking around the command line. Just run the app and start working. It’s that easy.
Version 3.15:文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/codekit-mac.html
- Release notes were unavailable when this listing was updated.
预览截图(Screenshots)
温馨提示
注意!11系统需要断网下使用或者使用防火墙阻止网络连接!文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/codekit-mac.html
安装与破解:
软件“Codekit”破解版镜像包下载完了后,首先将软件拖至电脑应用程序中;
若您的系统可以直接打开破解程序“CodeKit 3.x [SP]”,请忽略下面的操作步骤,若是不行,请接着往下看。
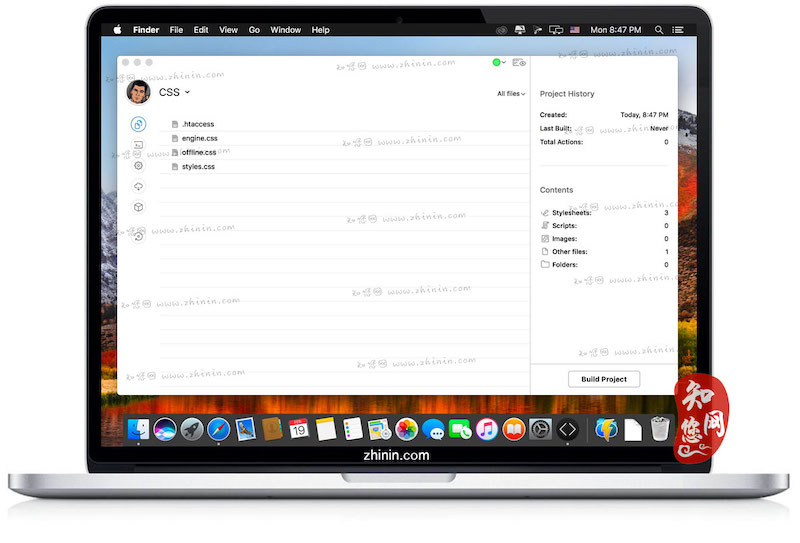
软件 v3.15(Build 34214)的预览图" decoding="async" src="/wp-content/uploads/2021/09/codekit-mac-img-01.jpg" alt="" />
将破解程序“CodeKit 3.x [SP]”拖至电脑桌面;
鼠标右键打开CodeKit 3.x [SP],选择“显示包内容”
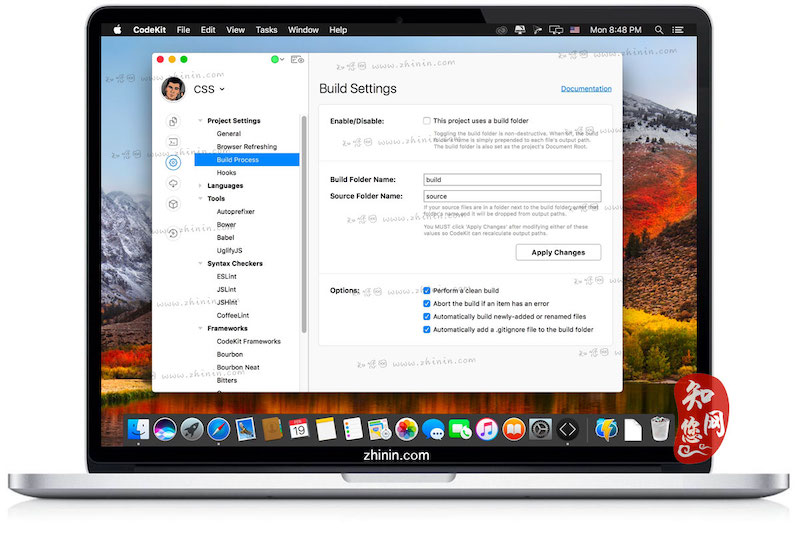
软件 v3.15(Build 34214)的预览图" decoding="async" src="/wp-content/uploads/2021/09/codekit-mac-img-02.jpg" alt="" />
在Macos文件夹下找到红框内的两个文件!
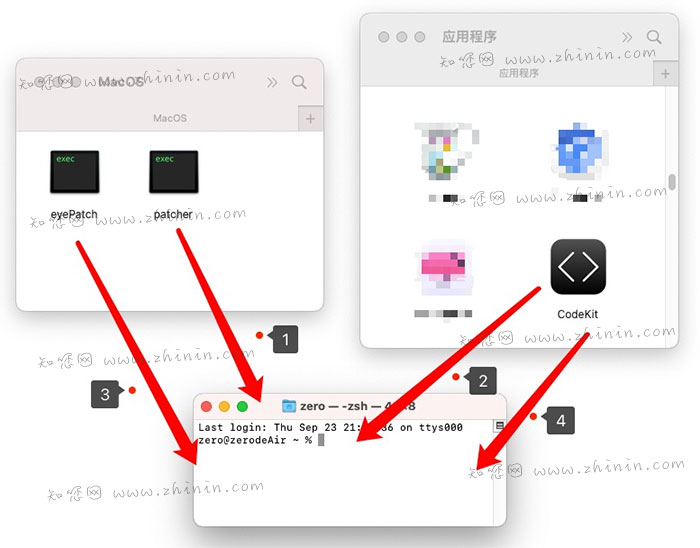
软件 v3.15(Build 34214)的预览图" decoding="async" src="/wp-content/uploads/2021/09/codekit-mac-img-03.jpg" alt="" />
打开电脑“终端”
软件 v3.15(Build 34214)的预览图" decoding="async" src="/wp-content/uploads/2021/09/codekit-mac-img-04.jpg" alt="" />
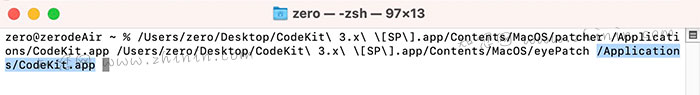
重要!1.我们依次将程序“patcher”拖到终端,2.将软件”CodeKit”拖到终端,3.将程序“eyepatch”拖到终端,4.将软件“CodeKit”拖到终端

四个步骤拖入完成后点击回车键!

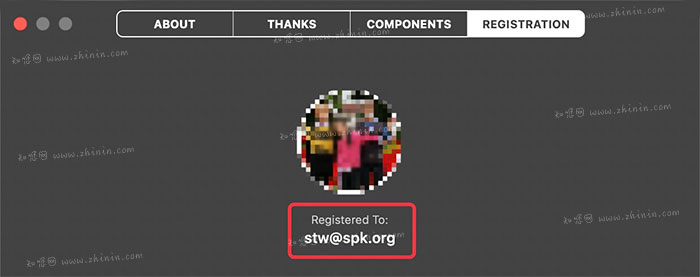
至此,打开软件“Codekit”,就可以看到激活信息;文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/codekit-mac.html
 文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/codekit-mac.html
文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/codekit-mac.html
"Codekit" Mac历史版本
Codekit for Mac版 3.14.3(Build 34081) 破解版
Codekit for Mac版 3.14.2(Build 34018) 破解版
Codekit for Mac版 3.13.3(Build 33081) 破解版
Codekit for Mac版 3.6(Build 26667) 破解版
Codekit for Mac版 3.5.2(Build 26330) 破解版
Codekit for Mac版 3.5.1(Build 26268) 破解版
Codekit for Mac版 2.9.1(19142) 破解版
Codekit for Mac版 2.8 破解版
Codekit for Mac版 2.7.1 破解版
Codekit for Mac版 2.6 破解版
文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/codekit-mac.html
文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/codekit-mac.html文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/codekit-mac.html