软件介绍
Prepros破解版是知您网搜集到的mac os系统上一款十分实用的前端开发工具,Prepros mac版 能够更好的帮助用户进行编译,操作十分简单。
功能介绍
一、编译一切
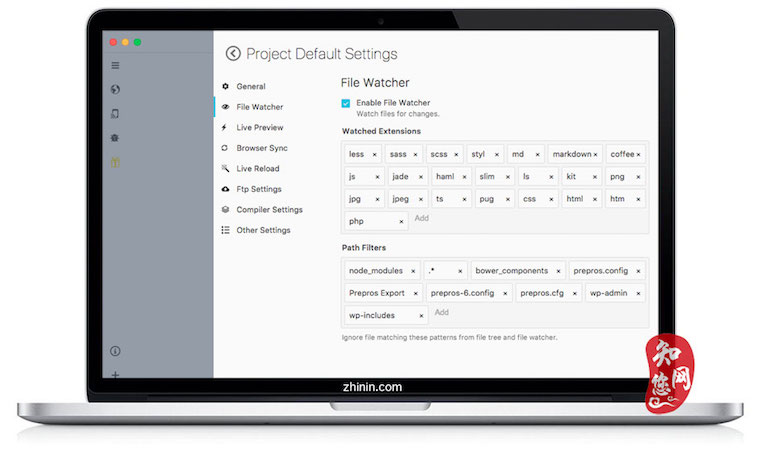
Prepros可以编译几乎所有的预处理语言,如Sass,Less,Stylus,Cssnext,Jade / Pug,Markdown,Slim,Coffeescript等。
二、找出错误一览
解决充满数百万不可读错误的黑屏问题。
三、自动刷新
每次在代码编辑器中保存文件时,Prepros会自动重新加载浏览器。
四、最小化和优化
只需点击一下,Prepros就可以缩小和优化CSS,JavaScript和图像。
1、JS连接
连接并组合JavaScript文件以减少http请求。
2、文件缩小
轻松缩小和放大文件以减少带宽和加载时间。
3、图像优化
无损优化图像以减少带宽和加载时间。
五、网络预览
Prepros内置了服务器,可以帮助在多种设备(如手机和平板电脑)中预览您的网站。
六、浏览器同步
Prepros跨多个设备同步浏览器,以便于测试。
1、滚动同步
实时跨浏览器同步滚动。 没有复杂的设置。
2、点击同步
实时同步点击和其他鼠标事件。
3、表格同步
实时同步用户输入,如表单和其他键盘事件
七、远程检查
Prepros有Chrome DevTools之类的检测工具来远程检测和调试设备。
八、构建和部署
Prepros可以导出准备部署的文件,也可以通过FTP或SFTP上传所有文件。
九、选择您的一面
Prepros带有黑暗和浅色的用户界面主题。
功能特色
1、编译简单,轻松编译LESS、Sass和Html等脚本语言。
2、无需安装依赖,完美执行css操作;
3、灵活的CSS注入,自动编译CSS并将其注入浏览器中;
4、适用于HTML和JS内置HTTP服务器,没有多余文件URL限制;
5、内置静态HTTP服务器来测试所有Ajax请求;
6、监视文件的变化,并实时编译;
7、错误通知,自动报告错误;
DESCRIPTION
Prepros is a tool to compile LESS, Sass, Compass, Stylus, Jade, and much more with automatic CSS prefixing, It comes with a built-in server for cross-browser testing. It runs on Windows, OS X, and Linux.文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/prepros-mac.html
预览截图
下载地址
"Prepros" Mac历史版本
文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/prepros-mac.html 文章源自:知您网(zhiniw.com)知您网-https://www.zhiniw.com/prepros-mac.html